6 Quick Tips to Build Your Blog From Scratch
Modern web development came a long way. The blog that you are currently reading was built in about ten days, with not more than an hour spent on it on those days. Because of all the open-source libraries available, the site is fast and accessible, with little extra work required on my end.
This article contains a few quick tips that will help you build your blog from scratch, should you choose to go down on that path.
Why building a blog from scratch in 2020?
First, let's address the elephant in the room! Why would anyone build their blog from scratch in 2020, when we have services like Ghost or Wordpress?
Previously, I used a blog engine called Hexo. While it worked well for a few years, it became increasingly hard to maintain and update. It doesn't have a vibrant plugin ecosystem, so quite a few times, I ended up monkey-patching it's build pipeline to include support for web workers or webp images formats. So maintaining the old blog was not an option anymore.
Secondly, I wanted to have a small side project to learn and experiment with new technologies and language features. As I wrote in the article Coding as an Engineering Manager, as a manager, I usually work on bug fixes when it comes to coding. This website allows working on a project end-to-end and keeps my technical chops up-to-date.
Be aware, working on your blog can also result in endless procrastination (let me quickly fix that one LAST thing). I have been there done that.
1. Use Next.js With a Component Library
Next.js is a web framework built for React. The reasons I picked it for my blog:
- Zero configuration: it comes batteries-included, so you don't have to deal with Webpack configurations if you don't want to.
- Static site generation: there is barely anything dynamic on my blog, so I wanted to pick a tool that supports static site generation.
- Code splitting: by using dynamic imports, one can reduce the main JavaScript's bundle size dramatically to improve page load times.
I picked Base Web as the component library for this site. While it doesn't matter which component library you choose from a stylistic point of view, do pay attention to the following technical details:
- Built-in accessibility to ensure that you don't have to invest a vast amount of time making your website accessible. The component library should do the heavy-lifting here.
- Reasonable CSS/JS footprint, so your website loads quickly on slower networks too.
- Extensibility/theme-ability, so you can easily create your visual language.
2. Leverage the MDX File Format
Once you start using Next.js or any React frameworks, I highly recommend starting using MDX. MDX is a format that lets you write JSX in your Markdown documents. So in practice, you can keep wiring markdown-based blog posts that Next.js/Gatsby can easily pick up.
Read more on it here.
3. Reduce the Amount of JavaScript Your Site Needs
It may be tempting to utilize external libraries for things like share buttons that enable your readers to post content to Twitter, Facebook or LinkedIn. It doesn't just add a lot of external dependencies to your site and slows it down, but it also adds additional trackers to your site.
Instead, you can rely on share URLs that most social networks provide:
- For LinkedIn, you can use
https://www.linkedin.com/shareArticle?url=. - For Twitter, you can use
https://twitter.com/intent/tweet/?url=. - For Facebook, you can use
https://www.facebook.com/sharer/sharer.php?u=.
Similarly, you can integrate most newsletter services, like Mailchimp, without any additional JavaScript dependencies. For example, check out the Mailchimp integration at the bottom of this page.
4. Leverage Cloudflare Workers for Redirects
Originally, the blog posts I wrote lived under the root of the domain, without name namespace, like: https://nemethgergely.com/coding-as-an-engineering-manager. While initially it worked well, it became problematic as the number of blog posts increased.
Because of that, I've decided to move all blog posts under the namespace /blog/. So the previously mentioned article would be accessible from https://nemethgergely.com/blog/coding-as-an-engineering-manager. To ensure that I don't break any previous links to the site, I wanted to create redirects to the new locations.
This is where Cloudflare Workers become super handy - they provide extreme flexibility and are simple to write. This is the script that I use today to create the redirects:
const base = "https://nemethgergely.com"const statusCode = 301;const routes = ["engineering-productivity",...];addEventListener('fetch', event => {event.respondWith(handleRequest(event.request))})async function handleRequest(request) {const url = new URL(request.url)let { pathname } = urlif (routes.includes(pathname)) {return Response.redirect(`${base}/blog/${pathname}`, statusCode)}return fetch(request)}
5. Auto-generate Social Cards
Twitter, Facebook or LinkedIn display an image in users' feed when you share one of your articles. These images are coming from OpenGraph tags, and you can set almost any image (with some requirements) to be displayed. However, creating these images whenever you write a new article can be taxing at times.
Because of this, and to ensure that these images are consistent, I implemented the following automation:
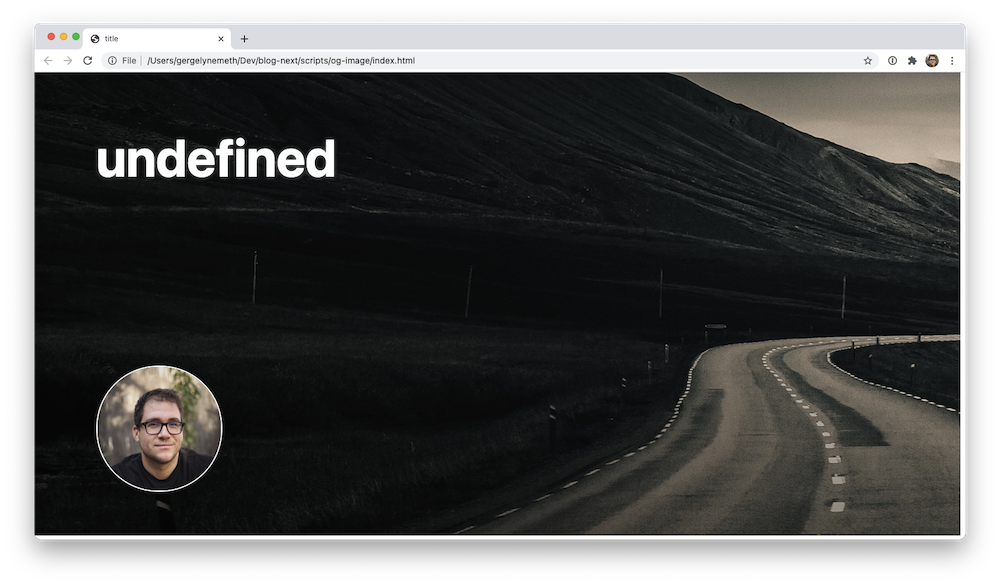
- Created a simple HTML page used as a template, screenshot below.
- A small script goes through all the blog posts I have, replaces the
undefinedtitle in HTML, and creates screenshots. - Profit!

6. Have Some Test Coverage
When I started building this blog, I broke it a few times (mostly the layout or links). That's when I realized that I should add some basic sanity tests. As of today, I have two checks:
- a broken link checker, built on top of puppeteer,
- screenshots, where a CI job takes a few screenshots of some of the pages, and display them as artifacts on Circle CI (built on puppeteer too)
Takeaways
It always fun for me to build something. If you decide to create your blog too, keep these in mind:
- Procrastination is real. Focus on writing blog posts instead of always finding something you can improve on the technical side.
- At the same time, try to automate as many of the repeated tasks of blog post writing, as possible, like social card generation or basic test coverage for sanity checks.
